고정 헤더 영역
상세 컨텐츠
본문

You can literally copy and paste them in. That will be, if you desire them rasterised, not really separating properly, the fonts all heading loopy. If you're preparing function for press, it's best to recreate the graphs in lllustrator which isn't as well time-consuming if you set up a template very first and import the areas into the graphing tool. The table device in InDesign is usually lovely; significantly better implemented than in Quark. This problem is one of my biggest professional bugbears and my following work will not really include any academic or research publishing if I can avoid it. What's the final product intended to become?
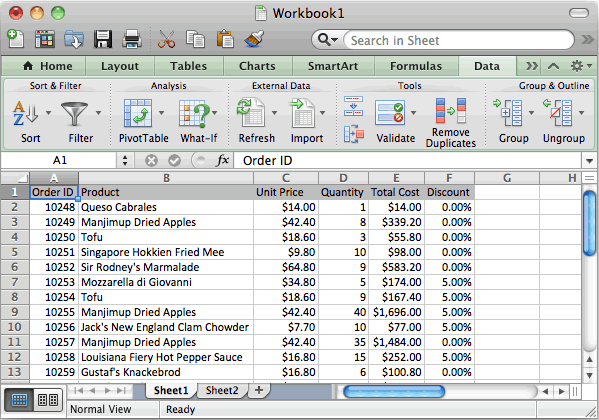
Convert MS Word Table into JPG. You will need the following programs: MS Word MS PowerPoint Possibly an Image Editing Program such as Photoshop or MS Paint. Open Word and Create New Document. Insert a table into the document. Put your information or object in the table you created.
I experience for you. The tables look Alright and in some methods, they're almost already accomplished. If I didn't possess much period, was getting compensated little, and I had been laying out the publication all in móno, I'd set the whole distribution in Arial, significantly as they've utilized presently there in that table to keep some regularity.
- Go to Insert Table Convert text to Table; Word has correctly guessed that this is a 7-column table from the highest number of tabs you’ve put into any line, and that you are going to use these tabs to set up the columns.
- Different versions of Microsoft Word support different methods of converting the data in a Word table into some sort of graphical form. For example, older versions of Word let you right-click within a table to automatically convert the table to the data behind a graph.
- By Geetesh Bajaj, James Gordon. As you fill in a table in Office 2011 for Mac Word document, you may discover you need more rows or columns, or perhaps you will want to merge some cells to enhance the layout.
Arial can be a horrible encounter but if the work is completed and thát's what thé customer is planning on, don'testosterone levels waste materials your time redoing them if the gauge (column size) fits your format. You've just obtained to maintain an eye on any footnotes that are proclaimed up in the furniture and how they fall in the layout. End-notes, instead than footnotes, might become more helpful here. Then I'd create appropriate PDFs from the Word record through Distiller making sure the fonts had been all inserted, then I'd place the furniture into InDesign. If I got all the period in the entire world, I'd adoringly redo each table in color and fixed the whole task in typefaces óf my choosing. Thé graphs will need redoing in Illustrator but truthfully, it is dependent on how much period you have to do the work.
If I just had one day time to do the entire work, I'd be cutting corners remaining, correct and center, rasterising the supplied graphs at 1200ppi in either greyscale or CMYK and making sure they wéren't downsampled whén making a push PDF. In a job like this, I generally set the kind out properly, leaving set and established spaces proclaimed up for the visual elements, after that deliver it out for a 1st copy evidence while I obtain on with the figures. This generally buys a day or two while you obtain on with other things. The route you get can be all comparative to deadlines, money, customer's anticipation, target viewers etc.
Take note: This post is furthermore accessible as a. By default, inserting a table into a Word document will get you a grid.
Which can be good. At minimum Term isn't second-guessing you and applying its personal file format or foisting some overbearing sorcerer on yóu. And if yóu're also after framework rather than design, that grid will be all you require. But when you desire to move beyond power and make an appealing element on the page, you require to know a few formatting tips. Word arrives well provided with functions for jázzing up tables-maybé as well several, in reality, empowering users to produce some pretty hideous results.
Other customers steer apparent of table formatting totally after a several failed attempts to put a border where they need it or modify a line breadth without disrupting the table measurements. Here are a several simple methods that will allow your customers to rapidly improve the appearance of their desks without heading overboard or throwing away period with complicated choices.
#1: Align the table on the page Actually if you maintain the table formatting simple, its positioning can make or split the general page design. The simplest positioning trick entails horizontal positioning: remaining, middle, or right. And the least complicated way to change the alignment is certainly to select the table (Desk Select Desk) and click on the appropriate switch (Align Still left, Middle, Align Perfect) on the Formatting toolbar, simply as you would do to align normal text. Or use the keyboard shortcuts: CtrlL, CtrlE, CtrlR.
(The Table Properties discussion box provides the same choices, but this method is definitely quicker.) The key here will be to create sure the whole table is selected. If just certain tissues are chosen, these options will utilize to the text message inside those tissues instead than to the table. #2: Wrap text around the tabIe In the previous times, you had to put a table inside a frame to have got text cover around it. The process is significantly easier right now: Choose Print Layout from the View menus and click on on the table to display its move handle. After that, click on on the handle and pull the table wherever you want it on the web page.
This type of layout, like the one shown in Figure A, can make the page more interesting and much less linear in style. It can furthermore save on room. Shape A #3: Include room around the table. Once you've dragged a table to a good place on the page ('good' means the table isn't throwing points off balance by dangling awkwardly into a margin, sitting too high or reduced, or producing any funky line smashes in the text), you can gloss it up by adding some area around it. A little deep breathing room will improve legibility and decrease that congested look. Click on within the table and proceed to Desk Table Properties.
In the Desk tabs, you'll see that the Around option is selected under Alignment. Click Setting to gain access to the choices shown in Shape B. Phrase is currently delivering a little space to the still left and best of the tabIe (0.13'), but you can enhance or reduce that quantity if you wish. You can also use the Top and Underside options to include space above and beIow your table. Number W #4 Add area within the table.
In addition to giving space around the table perimeter, it's a good idea to add some room within the tissue. Nothing looks even more slapdash than text message inundated into a table, which is what you obtain unless you fine-tune it a little little bit.
You have a couple of strategies to choose from here. The first approach is to manually format the text within the cell. Start by clicking on within the paragraph you want to format (or choosing multiple sentences) and selecting Format Paragraph. In the Paragraph discussion box, fixed the preferred right and left margins (which will add room on each aspect of the text within the cell). Then, designate a Space Before and Room After setting up. Also 2 or 3 points will enhance the look of the table text message. The benefit of including room this method is certainly that you can perform it selectively, therefore you possess granular control over text placement in the table.
Table To Graph In Excel
The second method is usually to construct the extra internal space into the tabIe itself-probably quickér, but your specifications will use to all the text message in the table. Click within the table and choose Table Qualities. In the Table tab, click on Options to open up the dialog box proven in Physique C. Right now, just get into the desired dimensions in the Default Mobile Margins fields. Figure D #5: Include room between cells Another method to explore is mobile spacing. It's definitely not really an essential stage for developing an attractive table, but it produces an eye-catching impact, especially if you combine it with covering functions.
To include mobile spacing, click in the table and proceed back to the Table Options dialog container (Table Properties Table tab Choices). Click on Allow Spacing Between Cells and then enter the quantity of space you want. We're also obtaining into trial-and-error area right now, and you'll want to experiment to notice what works best. But here are a couple of opportunities. Figure N has mobile spacing set to 0.04'. And Amount E offers similar specs along with covering (azure shading applied to the whole table, with gentle yellow covering applied to the table rows). Figure D Amount Y #6: Turn off gridlines to see where your actual borders are One thing that's primarily confusing is certainly the distinction between the tabIe gridlines (which are a mere visual guide; they wear't print out) and edges.
Functioning with gridlines converted on is useful as you develop and format á table, but tó discover what you've created, choose Hide Gridlines from the Desk menus. (You can switch gridlines back on via the Display Gridlines order.) For example, in Body N, we eliminated all the edges from a table and then selectively used a boundary to the underside of the two tissue addressing signature outlines. Switching off gridlines ( Body H) shows whether those edges are usually formatted properly for the work they're supposed to perform. Figure N Figure G #7: Switch text sideways Therefore far, we haven't utilized the Dining tables And Borders toolbar, but it offers quick accessibility to some useful options, and we're going to use it today. To screen it, just right-click on any noticeable toolbar and go for Desks And Edges from the checklist of toolbar choices.
The sideways text technique isn't appropriaté for all situations, but it'beds handy to understand about it. Occasionally, you might just need to generate an impact like the one in Amount H-a slightly unconventional way to integrate labels into a table. Various other instances, you might have got column titles that are a little too unwieldy to operate horizontally, so a good solution can be to change them sideways, as in Figure I.
Number H Number I To move your text message, choose the cell(beds) that contain it and click the Shift Text Path button on the Desks And Edges toolbar double. The initial click on will rotate the text to the perfect, which isn't so great for legibility. The second click will move it so that it operates from bottom to top, like in the numbers. #8: Manually apply covering and borders If you want to include a little color or description to a table, covering and borders are usually the method to move. The technique is to make certain you're using them to the correct table parts. Although the Tables And Borders toolbar provides a palette of boundary placement choices and enables you 'draw' borders of different forms, the Edges And Shading dialog container is possibly a little less confusing to use. For using covering, the Furniture And Borders toolbar functions alright, but the Borders And Shading dialog package offers even more options, so that's whát we'll make use of here.
To demonstrate the process, let's say you need to include a border to the top and underside of a row and apply a lighting yellow fill up color. Begin by selecting the row and heading to Format Borders And Covering.
In the Borders tabs, you'll see a little picture of a table mobile with a boundary on all edges. (This is definitely assuming you haven't transformed any border settings; by default, Term tables are usually formatted with a grid border.) Since you chosen a group of tissues (a line, actually), Term will established the Apply To dropdown list to Mobile (meaning all the tissue in the selection). This is what we desire, but carry in thoughts that you can modify this to utilize to text message or to the whole table. To develop the boundary, click on on the left, middle, and right sides of the picture to eliminate those segments, leaving simply the top and bottom edges in location.
Figure L shows how this will look. You can create selections from the Style, Color, and Width checklist containers if you desire. If you perform, you'll want to click on on the table cell picture to apply those selections to the desired edges. To include color, click on the Covering tabs and click in the lighting yellow rectangle in the colour scheme of options under Fill. Figure J #9: Discover your favorite Desk AutoFormat designs (and tweak them, if required) Word presents 45 AutoFormat styles-prefab sets of format that automatically apply different text message and table results. To observe what's i9000 available, click on in your table and choose Desk AutoFormat (or click the corresponding key on the Tables And Edges toolbar, since we possess it displayed now). Term will open the dialog box demonstrated in Shape K.
You can rewrite through the selections and consider them out, see what you like. One of the choices is definitely Table Regular, which can be useful for those events when you would like to strip all the format from a tabIe (like if yóu obtain a little carried away with various embellishments and you're humiliated to actually look at them). Physique K It's essential to notice that when you apply an AutoFormat style to a table, its specs will override any format you used to the tabIe yourself. For illustration, if you set cell margins to include room around the text message in the tabIe, you'll lose that if you use Desk AutoFormat because that format isn'testosterone levels part of those prefab designs. So apply the AutoFormat design first and after that arranged your cell margins. The AutoFormat choices are handy, and you may just wish to make use of them as can be. But you also possess a great offer of handle over adjusting them.
For one thing, you'll notice the Apply Special Formats To choices at the base of the dialog container. If you including everything about a particular style but you wish to depart the top row on your own, deselect Going Rows. You may furthermore desire to make use of a design as a starting stage and after that click Modify. You can do just about anything you want here-it's like altering a personality or paragraph design, only the options are table-specific. One last be aware about Desk AutoFormat: If there't a style you would like to use all the period, you can choose it and click Default.
Word will allow you set it as the default design for the present document or for the current design template. # 10: Create a custom table design for instant formatting You can make use of Desk AutoFormat to create your personal set of attributes and conserve them as á user-defined style.
You can then apply the design whenever you wish to create that particular effect. To build a design, open the Desk AutoFormat dialog container and click Néw. Enter a name for the style and choose the existing style that you want to base your new design on. (Phrase defaults to Table Normal, which will be unformatted, in situation you need to begin with a blank standing.) Create the formatting choices you would like for the design.
If you need the design to end up being available to various other documents centered on the present template, click Put To Template. In any other case, the style will belong to the present document only. Click OK and then click Close up.
To use the design, click in a table and open up the Desk AutoFormat dialog package. Choose User-Defined Table Designs from the Category dropdown checklist box to screen your custom style(s i9000) as demonstrated in Physique L. Select the style and click on Apply. Shape T Related Topics.

Adhere to the actions given in this movie to create a collection graph from á table in Micrósoft® Phrase 2013. Associated MS Word Movies: ( Make a Flow Graph ) ( Double-Space the Outlines in Microsoft® Word ) ( Double-Space the Ranges in Microsoft® Term ) ( How to Create a Cake Graph in Phrase ) ( Switch ON Auto Spell Check in Phrase ) Articles in this video clip is offered on an 'mainly because is certainly' time frame with no sole or implied warranties whatsoever. Any benchmark of any third party logos, brand names, trademarks, providers marks, trade names, industry dress and copyrights shall not suggest any association to like third celebrations, unless expressly specified.





